实现步骤:
1.在Houdini中制作模型和生长动画效果,先在houdini展好UV,让美术制作相应的贴图,也可以用美术提供的模型制作
2.利用VAT3导出模型、贴图、材质球,在unity中使用官方的shadergraph文件(我使用的是自己精简之后的)
3.在shader中用贴图偏移顶点位置形成摆动效果,并将shadergraph转成代码接入管线shader
VAT原理:
U是顶点数,V是帧数
houdini中烘焙VAT时,如果顶点数大于贴图U向像素,会自动放到下一行(一开始我以为顶点数最大支持8192,其实并不是)
每一帧存储当前所有顶点的位置,像素rgb对应顶点的xyz坐标,顶点位置进行归一化存进贴图,在shader中反算出位置。
模型生长动画Houdini全部节点:
这个生长使用缩放实现的,其实还有很多种其他方案
实现缩放的代码如下
原理:获得模型包围盒大小,然后归一化,用Ramp控制作为比率乘到位置坐标上,然后对ramp K帧使用labs的节点导出即可,节点使用可以参照Vertex Animation Textures in Unity | SideFX
选择柔体模式,引擎种类,帧数,输入的模型,贴图格式,贴图大小,点击左上角渲染出图(目前格式只能用exr,png有bug)
破碎效果也是类似的方式,在刚体模块解算后选择刚体模式导出即可,刚体、柔体、流体、粒子在引擎中的shader是不一样的生成的模型、贴图、材质球
pos就是顶点位置贴图,rot是生成法线和切线的贴图,col是顶点色贴图
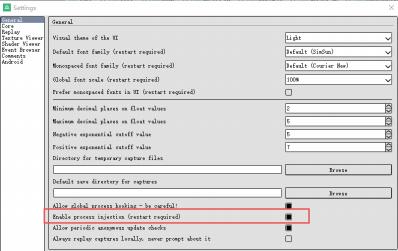
把图指上去即可,顶点色没用到的话可以删除,pos2是为了优化贴图大小用的,测试发现至少这版本无太大意义在unity设置模型设置和贴图设置触手摆动顶点动画
原理:用一张贴图做UV滚动分别影响模型物体空间坐标的三个轴向
类似这种图
下面是VAT3柔体+顶点动画的shadergraph文件(只能用柔体,刚体效果不适用)








暂无评论内容